Infinite Scroll VS Pagination When it comes to product listing pages (PLP) on e-commerce websites, the most common approaches are either using Pagination or Infinite Scroll. There are many pros and cons to both approaches and, in this article, we will discuss how to combine the best of both in one solution. Pagination gives more […]
italo@silverponies.ca
Infinite Scroll VS Pagination
When it comes to product listing pages (PLP) on e-commerce websites, the most common approaches are either using Pagination or Infinite Scroll.
There are many pros and cons to both approaches and, in this article, we will discuss how to combine the best of both in one solution.
Pagination gives more control to the user, they quickly navigate between pages and locate a specific set of items, or even continue their search where they left off previously. However, every time they navigate to a new page the whole content is loaded again, which consumes data and adds time, just as the need to scroll to the pagination component and click to change pages adds steps to the journey.

Infinite scroll does an amazing job at engaging its users, as they can just keep scrolling endlessly until we’ve shown them everything we have to offer. It’s commonly seen on social media platforms, where the user rapidly scans the items and only interacts with whatever gets their attention. The downfall of this approach, of course, is the lack of control. Although we almost instantly show a new set of items when they scroll, users won’t be able to control or quickly access a specific set of items.

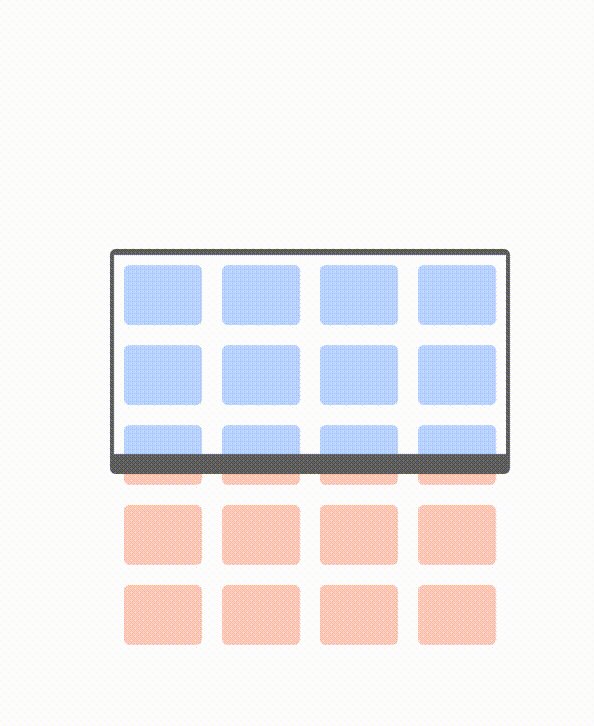
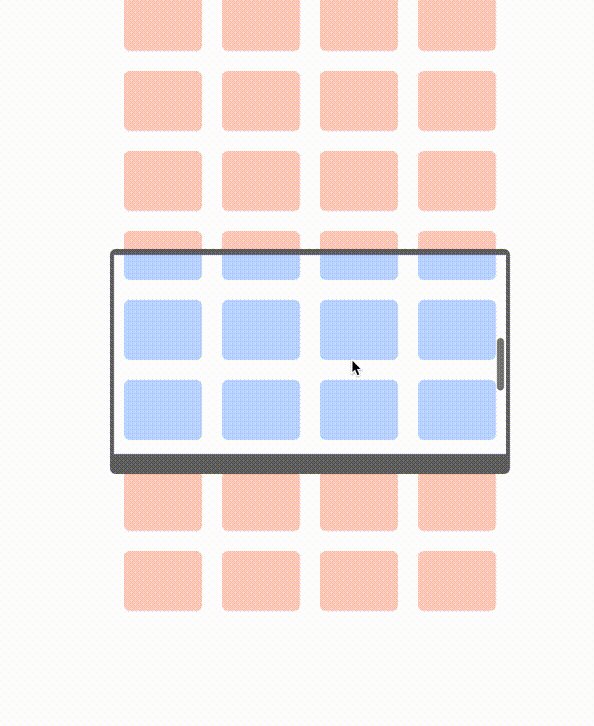
Mixing both, pagination and infinite scroll seems to be the best solution, but then we find another challenge to overcome. It becomes impossible to reach the pagination component because as the user scrolls more content is loaded.

Placing the pagination at the top of the listing might seem like a good solution, but it is a little bit unintuitive and also would add the step for the user to need to scroll all the way back to the top to reach the pagination.
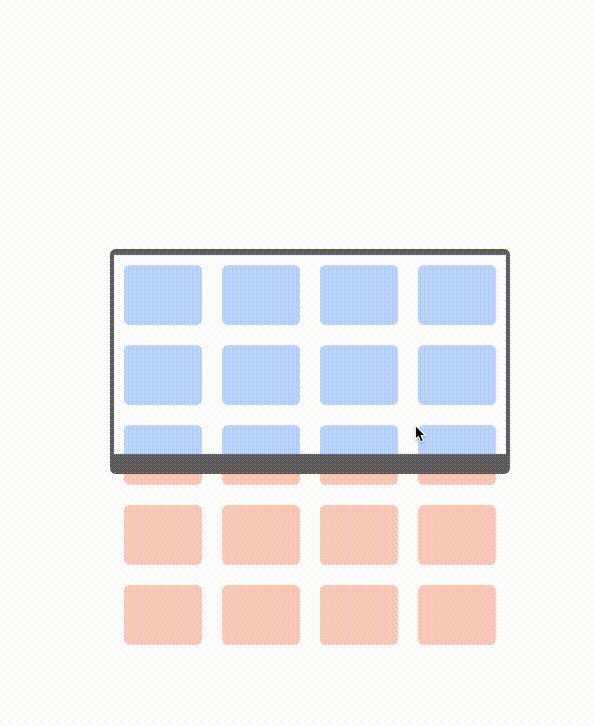
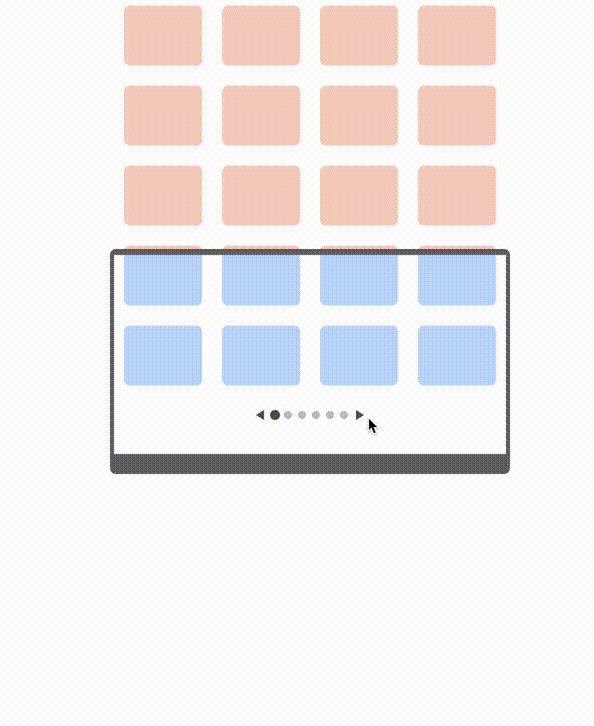
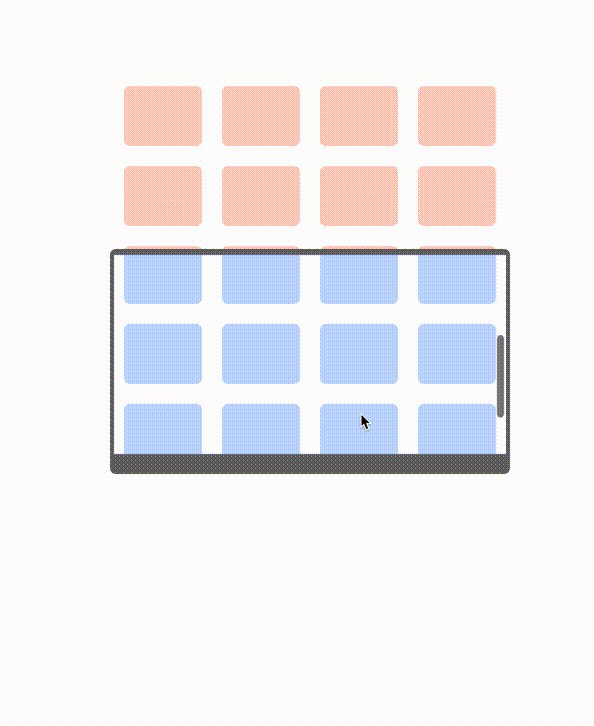
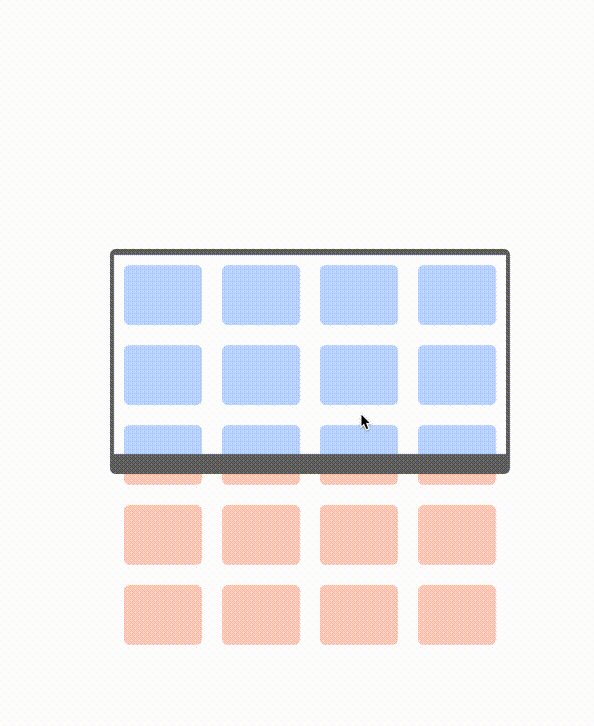
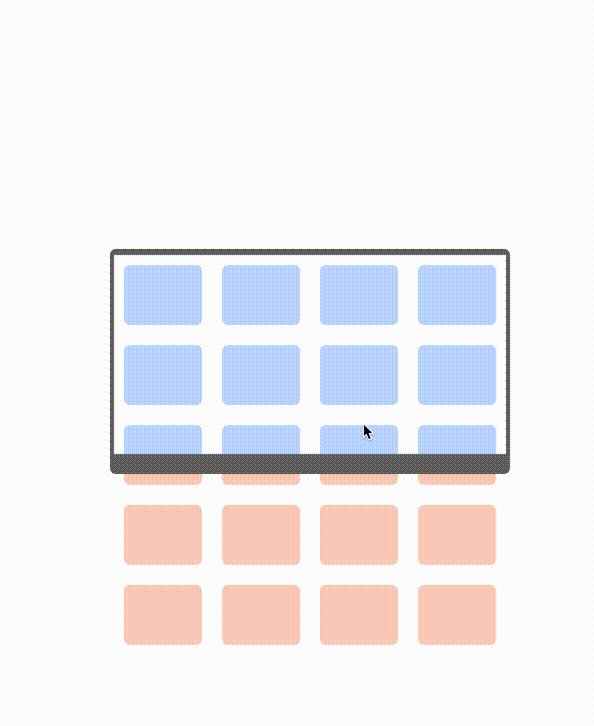
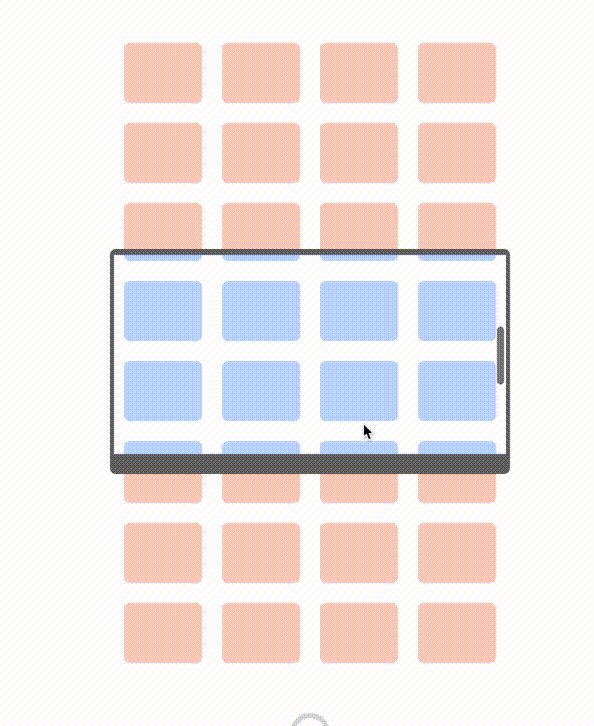
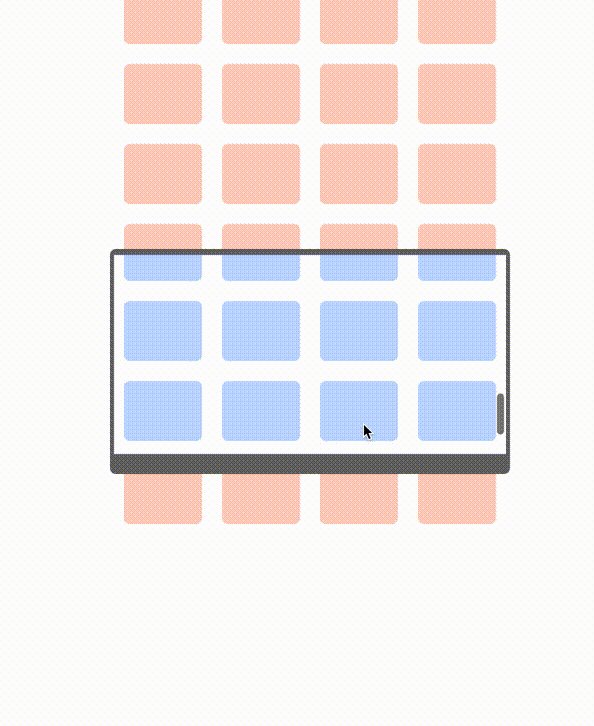
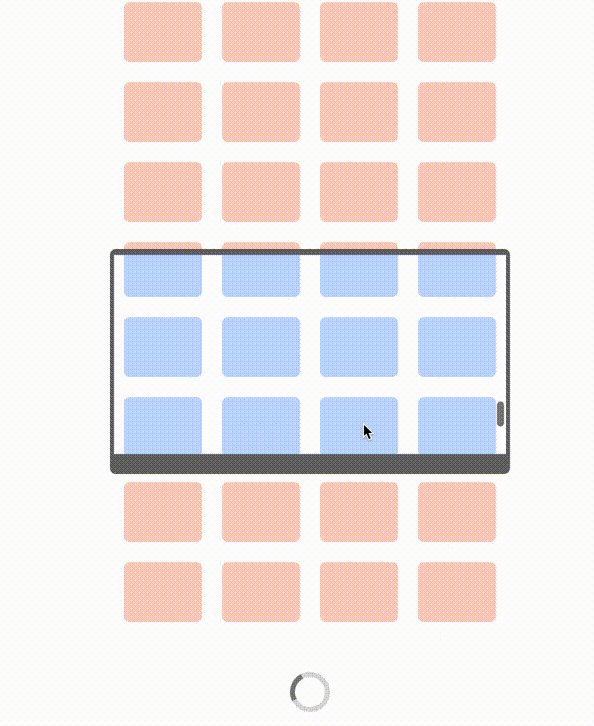
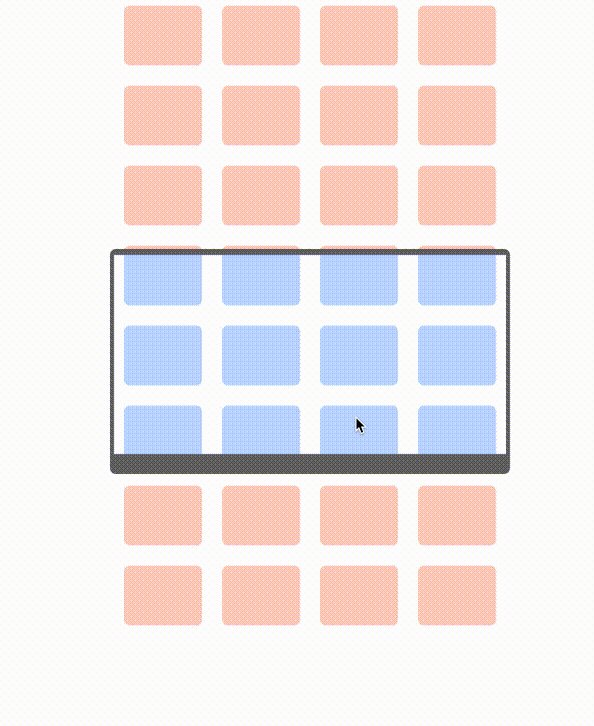
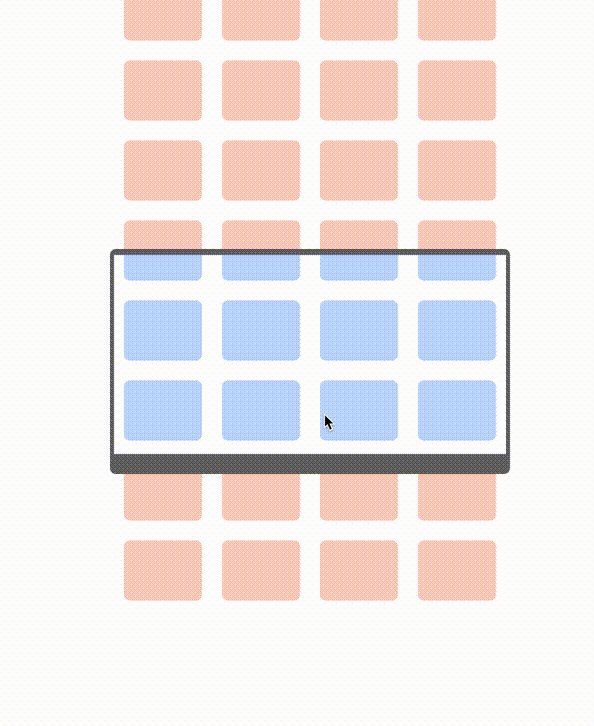
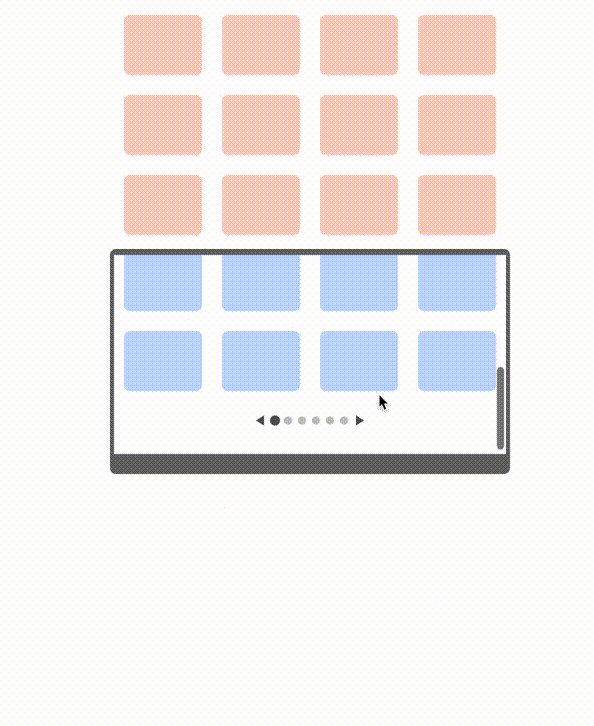
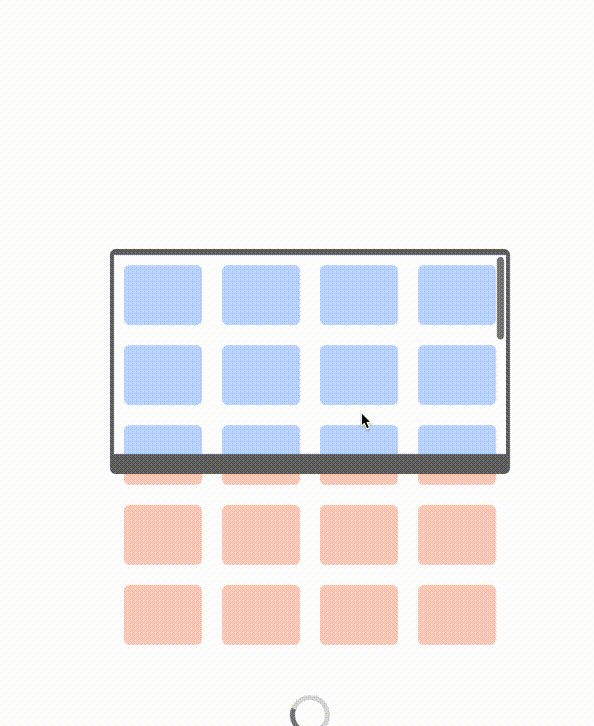
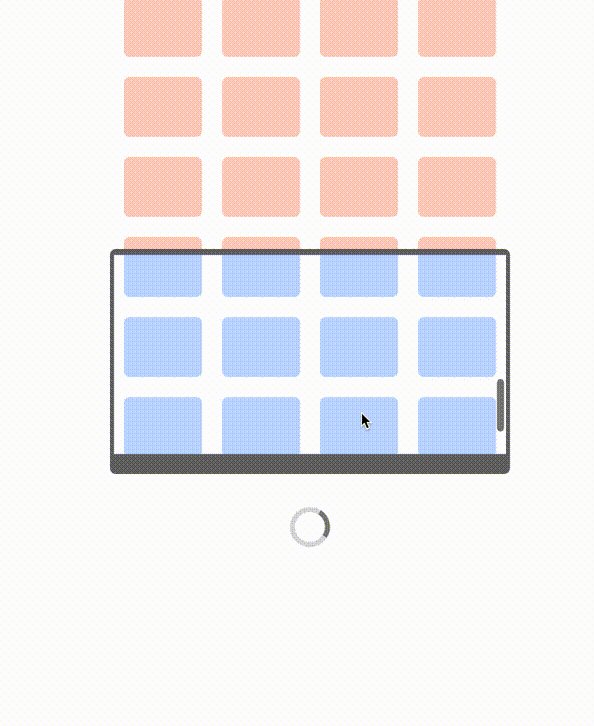
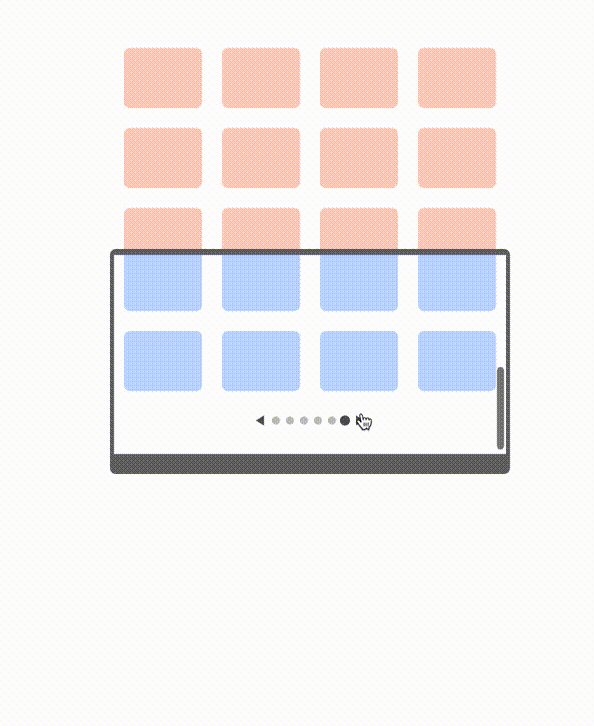
To get the best of both worlds, we implemented a creative and interesting solution that will allow the user to have the control provided by the Pagination, and the great experience of the Infinite Scroll at the same time by guessing what is the user’s intention. If the user is scrolling is a slow pace, might mean the user is engaged in the journey and we can just continue loading new items as they reach the lowest row of items. On the other hand, if the user scrolls quickly to the bottom it might mean they want to reach the pagination component and maybe skip some pages or maybe just want to have more control over their experience, and in this case, we don’t load more product and let them choose where they want to navigate to.

This solution provides a smooth experience to the user reducing user experience friction and keeping the ability to save and share URLs for specific pages, which is useful for the user and also for marketing purposes.
Of course, this solution could be implemented in a couple of different ways and variations: maybe you want the user to have the option to load more products even if they reached the pagination, or maybe add an interactive control over this behavior where the user can toggle the scrolling feature, or maybe you want to have ponies passing through the screen as more products are loaded… the options are endless, and all will depend on your taste, your brand and, the most important, your audience.
How to decide? Well, we are here to help you to make that decision and find the best option for your business.